Die folgenden Abbildungen zeigen wie dies durchgeführt werden kann (weitere Informationen zu WebGL finden Sie hier)
Internet Explorer
WebGL-Publisher funktioniert mit IE Version 11
Google Chrome
Google Chrome unterstützt WebGL unter Windows und unter AndroidWenn WebGL deaktiviert ist
- geben Sie chrome://flags in die Adresszeile ein
- Suchen Sie nach WebGL und aktivieren Sie es

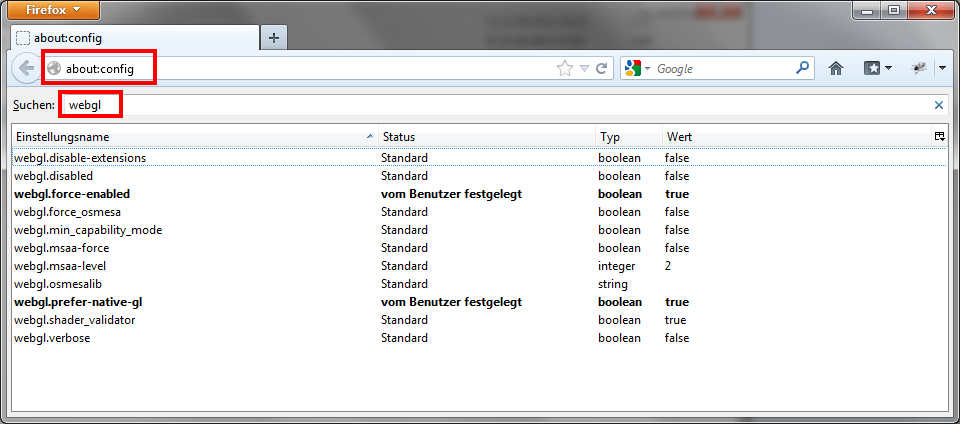
Firefox
Firefox unterstützt WebGL unter Windows und unter Android- geben Sie about:config in die Adresszeile ein
- geben Sie webgl in das Suchfeld ein
- aktivieren Sie WebGL über die folgenden Optionen

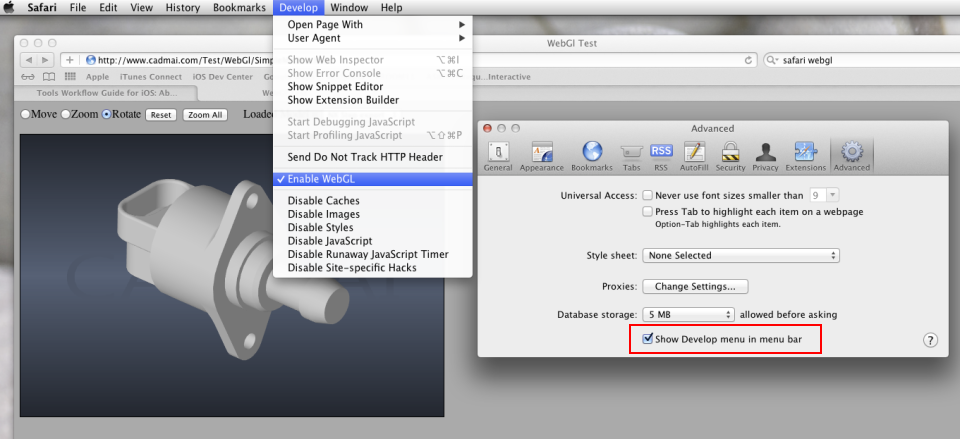
Safari
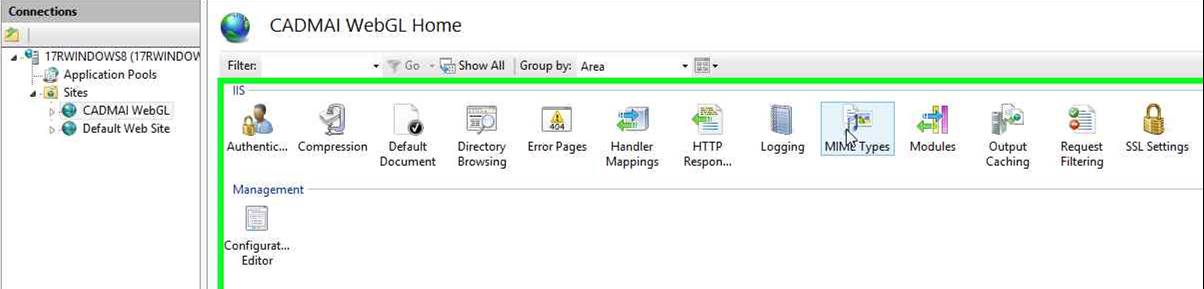
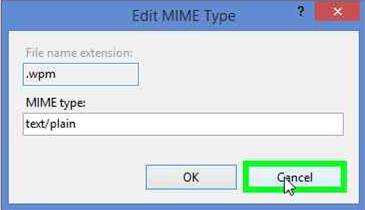
Unter IOS (iPhone/iPad) wird WebGL nur für Werbung innerhalb von Apps unterstützt.Unter MAC OS muss WebGL mit folgender Einstellung aktiviert werden:

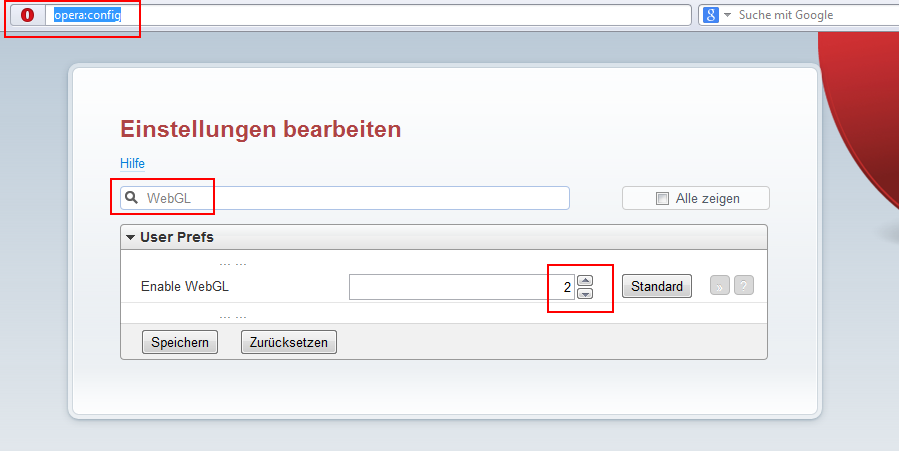
Opera (12.12)
Opera unterstützt WebGL unter Windows mit Version 12.12 und unter Android mit Opera Mobile- geben Sie opera:config in die Adresszeile ein
- geben Sie webgl in das Suchfeld ein
- aktivieren Sie WebGL über die folgenden Optionen